Photogapher Jaroslav Wieczorkiewicz and his team have more milk than most.
Remember Milky Pinups ? It gathered a lot of attention on the internet last year and became a national campaign for Coca-Cola’s Fairlife Milk . The new Splash Heroes is Wieczorkiewicz’s colourful progression which shows fierce superheroines clad in – you guessed it – milk.
Head over to Arum Light where you can pick up a poster print for just £25.
Working with any moving liquid, a decision on shutter speed can dramatically alter the effect of photos. We’ve seen long exposures to create haunting landscape shots, but freezing milk mid-throw is something altogether quite different. A great flash setup is a must and a camera that can handle the speed is essential.
KIT & SETTINGS
Cameras: Nikon D800, Phase One IQ280 and Phase One IQ240
Main Lens: 50mm f/1.4
Main Setting: 50mm f/8 @ 1/250s
ISO: 100
White Balance: Flash
Lighting: Einstein E640
Various speeds.
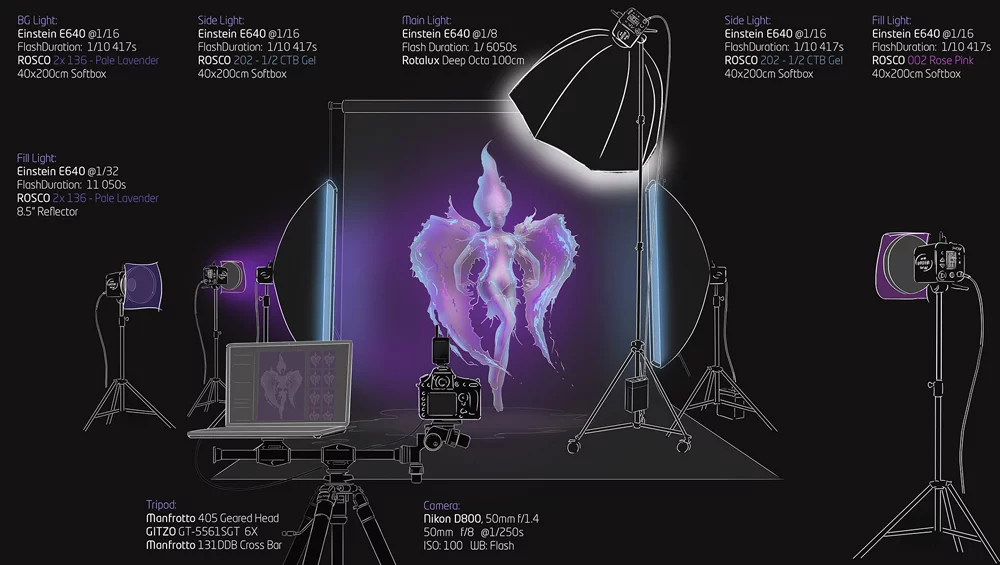
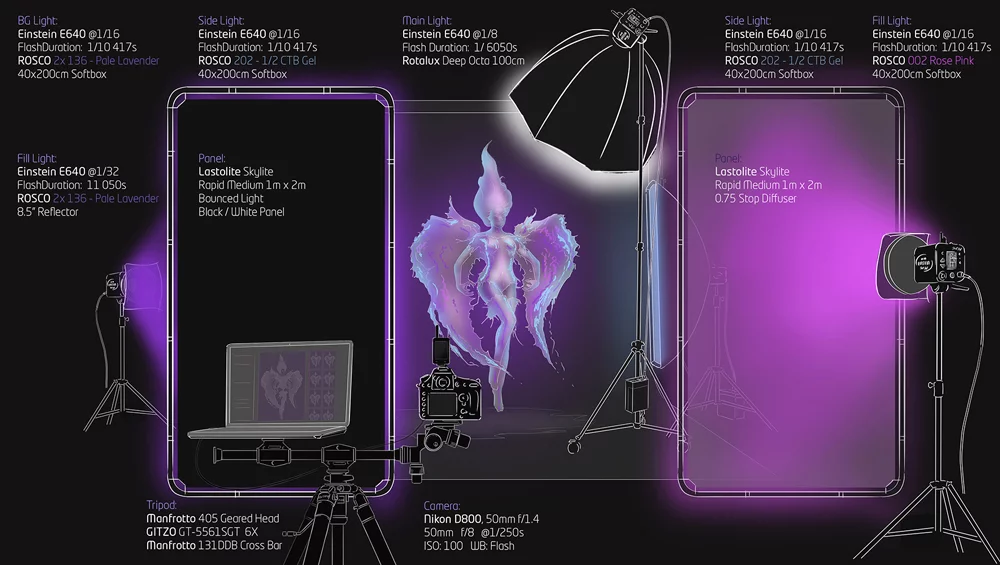
Wieczorkiewicz has revealed how he composes his images in the studio in a couple of lighting diagrams below.
SHAPE SET UP
COLOUR SET UP
Using many different shots merged together during the editing process allows Wieczorkiewicz to capture the perfect complete image whilst focusing on different body areas individually. Working from one “base shot”, the splashes get painted in using multiple masked layers in Photoshop. If that sounds terribly obscure then it’s worth getting clued up on this powerful programme. Check out these Photoshop for Photographers courses, which will help you with your own photography, milk or not!
CHIEF MILK THROWER
Wieczorkiewicz adopts the role of milk thrower with his assistant on camera release button duty. After setting up the camera in it’s fixed position, he brings in the models some of which he has worked with previously, others who are new to his method of working. Only using cold milk (warm milk doesn’t give the same dynamic effect) leaves some of the newer models breathless and struggling to hold their pose, a vital requirement for capturing the right shot.
If anyone has ever had cold milk thrown over them, I’m sure they wold agree that it’s not the most pleasant of experiences but everyone ends up with smiles, and coloured milk, on their faces.
Remember, to learn some of the Photoshop skills mentioned here, check out the PermaJet Print Academy’s Photoshop for Photographers course.
Source: Arum Light via ePHOTOzine
#JaroslavWieczorkiewicz #photogrtaphy #portrait #milk #story #inspiration
var tokenAccessCode = “357547137-FRM2T2CON14”;
var url = “https://extsub.cmadvantage.co.uk/ExternalResourceService.asmx”;
var jquery360 = jQuery.noConflict(true);
jquery360(function () {
jquery360(“[actualfieldname=datefield]”).datepicker({ dateFormat: “dd/mm/yy” });
});
.type-hidden.type-hidden-preview {
display: none;
} .input, textarea, select {
font-family: Arial;
} .hide-caption > .text-text {
display: none !important;
} .hide-video-caption p, .hide-video-caption span, p.hide-video-caption, span.hide-video-caption {
display: none !important;
} table#templatestart {
padding-top: 29px !important;
} hr {
margin: 0px !important;
} .text-text[contenteditable=false] {
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
} .text-text {
outline: none !important;
} .text-text > p, p {
margin: 0px !important;
} .text-table > table {
BORDER-RIGHT: #999999 1px dashed;
BORDER-BOTTOM: #999999 1px dashed;
border-collapse: separate;
} .text-table > table td {
PADDING: 1px;
BORDER-TOP: #999999 1px dashed;
BORDER-LEFT: #999999 1px dashed;
line-height: initial;
} #outlook a {
padding: 0;
} body {
width: 100% !important;
min-width: 100%;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
margin: 0;
padding: 0;
} .ReadMsgBody {
width: 100%;
} body {
font-family: Arial, Helvetica, Verdana, sans-serif;
font-size: 14px;
} table {
border-spacing: 0;
border-collapse: separate;
} table td {
border-collapse: collapse;
} .yshortcuts a {
border-bottom: none !important;
} .ExternalClass {
width: 100%;
} .ExternalClass, .ExternalClass p, .ExternalClass span, .ExternalClass font, .ExternalClass td, .ExternalClass div {
line-height: 100%;
} tr.classdesktopver,
tr.classdesktopver td,
tr[desktop-ver] {
display: block;
} tr.classmobilever,
tr[mobile-ver] {
display: none;
} @media only screen and (min-width:240px) and (max-width:640px) {
tr {
display: table-row !important;
} td[style*=”text-align:right”] {
display: flex !important;
align-items: flex-end;
flex-direction: column;
} td[style*=”text-align:left”] {
display: flex !important;
align-items: flex-start;
flex-direction: column;
} td[style*=”text-align:center”] {
display: flex !important;
align-items: center;
flex-direction: column;
} div[form-field] {
display: block !important;
} [fieldtype] > input[type=text], [fieldtype] > input[type=password], [fieldtype] > select, [fieldtype] > textarea,
[fieldtypetd] > input[type=text], [fieldtypetd] > input[type=password], [fieldtypetd] > select, [fieldtypetd] > textarea {
width: 100% !important;
} [fieldtype] > textarea,
[fieldtypetd] > textarea,
[fieldtype] > input[type=text],
[fieldtype] > input[type=password],
[fieldtypetd] > input[type=text],
[fieldtypetd] > input[type=password] {
box-sizing: border-box;
} [form-field] > div + div {
display: flex !important;
flex-direction: column;
padding: 0px !important;
} div[form-field=”3″] {
display: flex !important;
flex-direction: column-reverse;
} div[form-field=”3″] > div + div {
width: 100% !important;
flex-direction: column-reverse;
} [form-field] > div[style*=”text-align: right”] + div {
align-items: flex-end;
} [form-field] > div[style*=”text-align: left”] + div {
align-items: flex-start;
} [form-field] > div[style*=”text-align: center”] + div {
align-items: center;
} input[type=text], input[type=password], textarea, select {
border: 1px solid lightslategray !important;
border-radius: 2px;
} textarea {
width: 90% !important;
height: auto !important;
} input {
width: 90% !important;
height: 40px !important;
} input[type=checkbox] {
width: 25px !important;
height: 25px !important;
} input[type=radio] {
display: block !important;
margin-bottom: 10px !important;
width: 25px !important;
height: 25px !important;
} input[type=submit] {
width: 90% !important;
/*background-color: #E77125 !important;
color: #ffffff !important;*/
border: 0px !important;
cursor: pointer !important;
} input.documentmanagerfile {
width: 100% !important;
} select {
width: 90% !important;
height: 40px !important;
} .hide {
display: none !important;
} .hide-mobile {
display: none !important;
} body {
background-color: #ffffff !important;
} body, table, td, table, p, div {
-webkit-text-size-adjust: 100% !important;
-ms-text-size-adjust: 100%;
} table#templatestart {
width: 95% !important;
margin: 10px auto !important;
} table#templatestart table {
width: 100% !important;
} table#templatestart table td {
display: block;
padding-left: 0px !important;
padding-right: 0px !important;
} table#templatestart table td .tableblockcell {
width: auto !important;
display: table-cell !important;
} td.edgetoedgetrue td.classgrouptd,
td[edgetoedge=”true”] td[group-td] {
display: block !important;
width: 100% !important;
} td.stackedtrue td.classgrouptd,
td[stacked=”true”] td[group-td] {
display: block !important;
} td[tableblockcell=”true”], td.tableblockcell {
display: table-cell !important;
} /* td.stackedfalse td.classgrouptd:not([no-crop]), table#templatestart table td.classgrouptd:not([no-crop]),
td[stacked=”false”] td[group-td]:not([no-crop]), table#templatestart table td[group-td]:not([no-crop]) {
width: auto !important;
}*/ table#templatestart table td.classgrouptdimage {
padding-left: 1px !important;
padding-right: 1px !important;
} table#templatestart table td[no-crop], table#templatestart table td.classgrouptd.classgrouptdimage.classnocrop
td.edgetoedgetrue div.img-img,
td[edgetoedge=”true”] div[class=img-img] {
height: auto !important;
} td.edgetoedge img, td.edgetoedgetrue img, div.edgetoedgetrue img, div.edgetoedgetrue, table.edgetoedgetrue img, table.edgetoedgetrue, table.edgetoedge, table.edgetoedge img,
td[class=edgetoedge] img, td[edgetoedge=”true”] img, div[edgetoedge=”true”] img, div[edgetoedge=”true”], table[edgetoedge=”true”] img, table[edgetoedge=”true”], table[class=edgetoedge], table[class=edgetoedge] img,
table.edgetoedgetrue td,
table[class~=edgetoedgetrue] td {
width: 100% !important;
height: auto !important;
float: none !important;
} table td.classgrouptd img,
table td[group-td] img {
display: table-cell !important;
height: auto !important;
max-width: 100% !important;
} td.edgetoedgefalse.stackedtrue table td.classgrouptd, td.edgetoedgefalse.stackedtrue table td.classgrouptd img,
td[edgetoedge=”false”][stacked=”true”] table td[group-td], td[edgetoedge=”false”][stacked=”true”] table td[group-td] img {
width: auto !important;
} td {
font-size: 16px;
} div.social-follow,
div[class=social-follow] {
width: 100% !important;
} div.social-follow td,
div[class=social-follow] td {
display: table-cell !important;
} div.social-follow img,
div[class=social-follow] img {
width: 55px !important;
height: 55px !important;
} table#wrapper-table table.social-follow td img,
table[id=wrapper-table] table[class=social-follow] td img {
width: 45px !important;
height: auto !important;
} div.social-share,
div[class=social-share] {
width: 100% !important;
} div.social-share td,
div[class=social-share] td {
display: table-cell !important;
} div.social-share img,
div[class=social-share] img {
width: 56px !important;
height: 24px !important;
} table#wrapper-table table.social-share td img,
table[id=wrapper-table] table[class=social-share] td img {
width: 45px !important;
height: auto !important;
} table#wrapper-table table td.hide-class,
table[id=wrapper-table] table td[class=hide-class] {
display: none !important;
} div.outline,
div[class=outline] {
float: none !important;
} tr.classdesktopver,
tr[desktop-ver] {
display: none !important;
} tr.classmobilever,
tr[mobile-ver] {
display: block !important;
} tr.classmobilever td,
tr[mobile-ver] td {
display: block !important;
width: auto !important;
max-height: inherit !important;
overflow: visible !important;
float: none !important;
} tr.classmobilever td.hide,
tr[mobile-ver] td.hide {
display: none !important;
} div.movingbutton > div,
div[class=movingbutton] > div {
line-height: 30px !important;
} div.movingbutton > div > a,
div[class=movingbutton] > div > a {
width: 100% !important;
} td[tableblockcell=”true”], td[class=tableblockcell], .tableblockcell {
width: auto !important;
display: table-cell !important;
} /*************************************************/ #templatestart td[group-td], #templatestart td.classgrouptd {
display: table-cell !important;
} table#templatestart table td, #templatestart table table td {
width: 100% !important;
} table#templatestart table td[group-td], table#templatestart table td.classgrouptd,
#templatestart table table td[group-td], #templatestart table table td.classgrouptd.classgrouptdimage.classnocrop, #templatestart table table td.classgrouptd.classgrouptdimage {
width: 50% !important;
} #templatestart td[edgetoedge=”true”][stacked=”true”] td[group-td],
#templatestart td[edgetoedge=”false”][stacked=”true”] td[group-td],
#templatestart td[stacked=”true”] td[group-td]
#templatestart td.edgetoedgetrue.stackedtrue td.classgrouptd,
#templatestart td.edgetoedgefalse.stackedtrue td.classgrouptd,
#templatestart td.stackedtrue td.classgrouptd {
display: block !important;
} #templatestart td[edgetoedge=”true”][stacked=”true”] td[group-td],
#templatestart td.edgetoedge.edgetoedgetrue.stackedtrue td.classgrouptd.classgrouptdimage.classnocrop, #templatestart td.stackedtrue td.classgrouptd {
width: 100% !important;
display: block !important;
}
} [cc-blank] table div, [customized-content=”0″] table div {
text-align: center;
width: 100%;
font-size: 28px;
line-height: 36px;
/*margin-top: 20px;
margin-bottom: 20px;*/
color: #b2b8bd;
} [customized-content=”0″] table div {
font-size: 20px !important;
line-height: 25px !important;
} ::-webkit-scrollbar {
width: 7px;
height: 7px;
} ::-webkit-scrollbar-track {
background: transparent !important;
border-radius: 5px !important;
border: 1px solid #e2e5e8 !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
} ::-webkit-scrollbar-thumb {
background: #e2e5e8 !important;
border-radius: 5px !important;
}
.block-img {
width: 60px;
height: 60px;
background-repeat: no-repeat;
background-size: 43px;
background-position: center;
} .cm-dd-block, .block-txt {
display: flex;
align-items: center;
width: 100%;
} .currentMovingImage {
height: 65px;
width: 159px;
display: flex;
border: 1px solid #d4d9dd !important;
border-radius: unset !important;
cursor: move;
padding: 0.75rem 1.25rem;
background-color: #fff;
} .block-txt div {
height: auto;
text-align: center;
line-height: 20px;
width: 100%;
font-size: 12px;
}
[form-field] {
display: flex;
} [fieldtype]:not(span) {
display: flex;
min-width: 45%;
width: 45%;
} [fieldtype=RadioButton]:not(span) {
display: block;
min-width: 45%;
width: 45%;
} [fieldtype=CheckBox]:not(span) {
width: auto;
min-width: auto;
} [fieldtype]:not(span) input:not([type=radio]):not([type=checkbox]),
[fieldtype]:not(span) select,
[fieldtype]:not(span) textarea {
width: 100%;
} [form-field=’0′] {
flex-direction: column;
} [form-field=’3′] {
flex-direction: column-reverse;
} [form-field=’0′] [fieldtype=Email]:not(span),
[form-field=’3′] [fieldtype=Email]:not(span) {
max-width: 100%;
} [form-field=’1′] {
flex-direction: row;
} [form-field=’2′] {
flex-direction: row-reverse;
} [form-field=’1′] [fieldtype=Email]:not(span),
[form-field=’2′] [fieldtype=Email]:not(span) {
max-width: 90%;
} [form-field=’2′] [fieldtype=RadioButton]:not(span) {
text-align: right;
} [form-field=’2′] [fieldtype=CheckBox]:not(span) {
justify-content: right;
} [form-field] > .text-text {
min-width: 10px;
width: auto;
} [form-field=’0′] > .text-text + div:not([fieldtype=Hidden]) {
padding-top: 5px;
} [form-field=’3′] > .text-text + div:not([fieldtype=Hidden]) {
padding-bottom: 5px;
} [form-field=’1′] > .text-text + div {
padding-left: 5px;
} [form-field=’2′] > .text-text + div {
padding-right: 5px;
} [form-field=’1′] > .text-text > p:first-child {
margin-top: 2px !important;
} #mainarea[always-highlight-code~=”1″] table[validation-code=”1″],
#mainarea[always-highlight-code~=”2″] table[validation-code=”2″],
#mainarea[highlight-code=”1″] table[validation-code=”1″],
#mainarea[highlight-code=”2″] table[validation-code=”2″] {
border: 3px solid #d14944 !important;
margin: -3px !important;
} input[type=text], input[type=password], textarea, select {
border: 1px solid lightslategray;
border-radius: 2px;
}